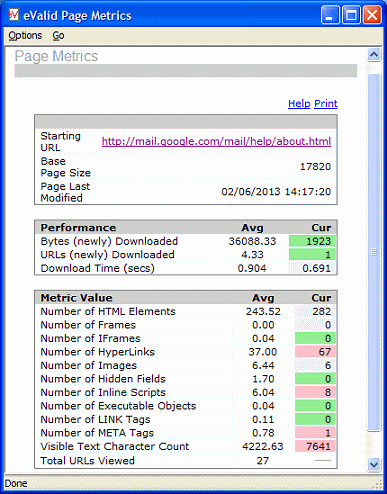
| There has been a great deal of interest in the web community recently about how to speed up web page delivery. At least some of this discussion is prompted by the increasing sizes of web pages, particularly for AJAX and Web 2.0 applications. For example, a few years ago a 100 KByte page would be considered "large," but now we see some pages that download 1 MByte, and these are considered "normal". Some website, e.g. the CNN site, regularly download 1.5-2.5 MBytes -- and that's not counting videos. In earlier times web page component counts could be in the low tens, now the component counts are 100+. On a recent day, CNN's page had 113 individual URLs involved. To improve average download performance you have to buy your customers more bandwidth (this could be expensive!), or you need to figure out how to reduce the size of your pages (tedious, but very effective). But to fix something you have to understand it, and that's where a couple of eValid tricks come into play. Page Metrics Popup
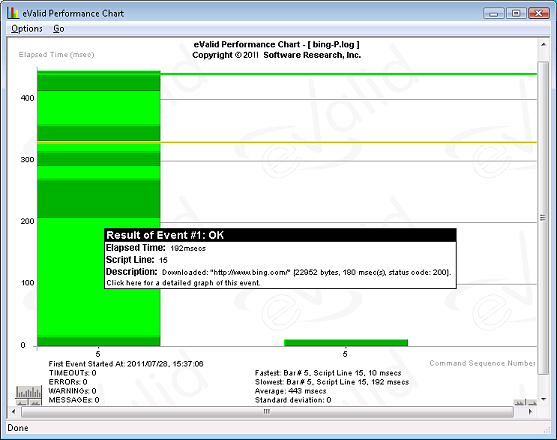
PageSpeed Process
Bottom Line: eValid gives you all the details on what's what about your page. It's up to you to fix the problems eValid analytics reveals. That's a lot easier to do if you know what's wrong. |
Tuesday, August 2, 2011
Page Performance Optimization Methods
Subscribe to:
Post Comments (Atom)


No comments:
Post a Comment